|
صفحة البيت | îñ èìôåï
04 – 6046227 | îñ' ô÷ñ 04 – 8303539 | ú.ã 2213 |
|
|
عنصر
الــ form
(النموذج)
في html |
|
تمهيد
النموذج
- form
· النموذج
(form) هو كائن
يتم إنشائه
ووضعه على
صفحة الويب. هو يأخذ
قسماً (جزءً)
من مساحة
صفحة الويب. ·
من خلال
النموذج
يمكن إضافة
مجموعة
عناصر (ادوات)
لصفحة الويب،
مثل أزرار أو
حقول تُتيح
للمُستخدم إدخال
البيانات
بهدف
إرسالها
لموقع ويب
ليتم
تخزينها. ·
هذه
الأدوات تعتبر
أنواع من
مدخلات
المستخدم. ·
في حقول
الـنموذج (form)
نضع بيانات
النموذج، مثلاً
معلومات عن
المستخدم. الـنموذج
(form) يمكننا من
إنشاء صفحة
ويب تفاعلية (dynamic) لإدخال
البيانات الشخصية
والتفاعل
معها.
|
|
انشاء
نموذج – form
سنتطرق
فيما يلي إلى
أدوات
النموذج. |
|
أدوات
النموذج - حقول
وأزرار إضافة أداة
إدخال
· الأمر
<form> </form> يُستخدم
لإنشاء
وتحديد،
النموذج. · الأمر
<input type="..."> هو
الكود الأساسي
لعمل حقل
إدخال
لصفحة الويب وله عدة
انواع. o
الكود input هو
المسؤول عن
إضافة
الأدوات على
صفحة الويب. من خلاله
يمكن إضافة
أنواع
مختلفة من
الأدوات. o
يتم
تحديد نوع
الأداة من
خلال
الخاصية type
(نوع). وهي تأخذ
قيم مختلفة
بحسب نوع
الأداة. |
|
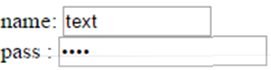
إضافة
حقل نص – text box
مثال:
بواسطة
placeholder ممكن وضع
نص توضيحي في
الحقل
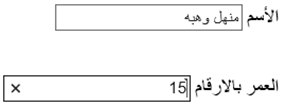
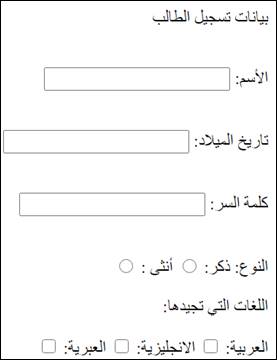
تمرين صمم
نموذج به
حقلان: حقل لإدخال
الاسم وحقل
لإدخال
العمر (عدد
بالسنوات
الصحيحة، مثلا
15) الحل:
|
|
إضافة
حقل كلمة
المرور – password
box مخصص
لإدخال كلمة
المرور
مثال:
مثال:
الشكل
الناتج:
|
|
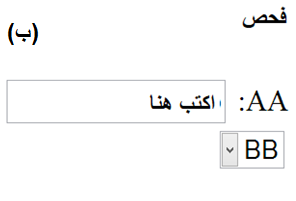
(ب) |
|
زر الاختيار
الأحادي – radio ëôúåøé øãéå – radio تم
تصميم أزرار
الاختيار radio
لتحديد زر
واحد فقط من
المجموعة.
مثال: زر
اختيار بديل
واحد فقط –
لتحديد
النوع ذكر أو
أنثى
بما اننا
سوف نختار
واحد من
الاختيارات
المسجلة،
لذلك يجب
إعطاء جميع
أدوات الــ radio اسم
موحد (نفس
الاسم) مثال:
الخاصية checked تحدد
وتفعل
الأداة (تكون
عليها علامة ü)
مثال: name: لإعطاء
اسم لمجموعة value: القيمة التي
سيتم
إرسالها
(نقلها، submitted) إذا
تم اختيارها (if checked) align: لمحاذاة
الحقل tabindex=checked: ترتيب
الــ Tap للحقل.
|
|
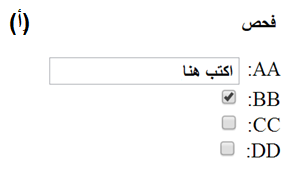
تمرين: (أ)
أكمل
الأماكن
الناقصة
(ب) في
هذا الكود من المفترض
ان يكون
فعالاً
ومنشطا فقط
زر radio واحد (اختيار
بديل واحد) ولكن
تم تنشيط الاختيارين (ذكر وأنثي). كيف ستقوم
بإصلاح هذا ؟ استخدام
الخاصية name الحل: أكمل
الأماكن
الناقصة:
|
|
إضافة
أزرار إختيار
من متعدد –
checkbox úéáåú ñéîåï
مثال: يستخدم
مثلا لتحديد
اللغات التي
تجيدها.
بما
اننا قد نختار
أكثر من
إمكانية، من
الاختيارات
المسجلة،
لذلك نضع لها أسماء
مختلفة (وليس
اسم موحد كما
في أداة الــ radio) مثال:
مثال:
سؤال: حدد نواع
الأداة لكل
مما يلي: (أ) تعيين
نوع المولود:
ذكر أو أنثى. (ب) تحديد
اللغة التي
تعرفها: عربي /
انجليزي/ عبري
/ فرنسي الحل: (أ) radio (ب)
checkbox |
|
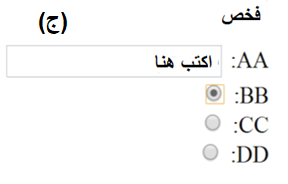
(ج) |
|
صندوق
النص الطويل - textarea
|
|
إضافة
قائمة
منسدلة (Drop-down
menu) áçéøä - úéáä ðôúçú (úéáä ðâììú) مخصصة
لاختيار
أكثر من
إمكانية من
قائمة منسدلة. إمكانيات
الوسم select (قائمة
منسدلة) · Name
(أو id): إعطاء
اسم للحقل، · Size: عناصر
مكشوفة في
القائمة. · Multiple: يسمح
باختيار عدة
إمكانيات
إذا yes –
نعم. · ويوجد
أيضاً: disabled, onFocus, onChange, onBlur إمكانيات
الوسم option
(عناصر
مستقلة من
القائمة) · value: القيمة
التي ستُنقل (submitted) إذا تم
اختياره (checkedif ) · label: النص
التابع
للعنصر الذي
يُعرض في
القائمة. · selected: الوضع
الافتراضي
لاختيار
عنصر من
القائمة. · Align:
لمحاذاة
الحقل ·
title, onClick, onChange
وأخرى ...
·
يمكن
أن نكتب: selected="selected" أو فقط
selected |
|
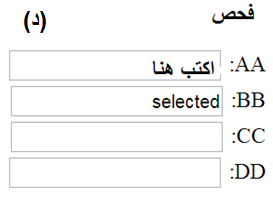
(د) |
|
إنشاء
وتكوين الأزرار: إضافة
زر لتشغيل
دالة – button
مثال:
مثال: الزر
يقوم
بالعديد من
الوظائف
التي نقوم بتحديدها
من خلال
كتابة الكود لدالة
معينة.
مثال:
·
يمكن إضافة
خصائص onClick على
عناصر
كثيرة، مثل الصور
img،
الفقرة،
الجدول. صفة
مشابهة هي onMouseOver زر
ارسال
بيانات
النموذج - submit
عند
النقر عليه
يتم
الانتقال
للصفحة data.php
حيث يتم
استقبال
البيانات
ومعالجتها.
بواسطة كود
هذه الصفحة. زر
حذف (مسح)
بيانات
النموذج - reset
النص
الظاهر على
الزر هو "reset" (أو نص
آخر، وهو يتحدد
حسب برنامج
التشغيل) يمكن
تغيير هذا
النص بواسطة
الخاصية value:
|
|
الاختلاق
بين الأزرار الزر: <input
type="button"> مقابل
الزر: </button> ... <button> كلا
الزران
متشابهان
كثيراً ولكن
يوجد اختلاف
بينهما ·
كلاهما
تم تخصيصهم
للاتصال
والتعامل مع
لغة JS. ·
كلاهما
وسوم html، لا
يسمح
بكتابتهما
بين اكواد <script> </script> زر button مع
أداة الادخال
input:
المبنى:
<input type="button" value="
"> ·
الأمر
يقوم بأنشاء
زر ينتمي للنموذج
(form). ·
لا
يوجد له وسوم
إغلاق. ·
الخاصية
value هي
التي تبني
النص الظاهر
على الزر. ·
الزر
يختلف في
الوظيفة عن
زر خصائص
مستعملة: value, name, onClick,
disabled, hidden, checked, title... وسم الزر <button> المبنى: </button> نص الزر <button> ·
الزر
ليس له علاقة بالنموذج. ·
يوجد
له وسم إغلاق. ·
النص
الظاهر على
الزر يقع بين
الوسوم. بسبب
مبناه
الخاص، يمكن
أن يُستعمل
في الصورة، والرابط
والفقرات. خصائص
مستعملة… id, name, onClick, disabled, hidden, title, كلا الزران
التاليان
متكافئان في
الوظيفة:
|
|
(ه) |
|
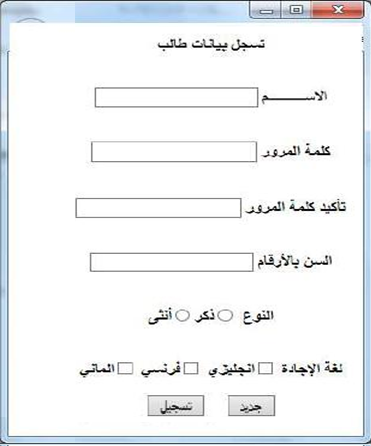
تمرين: مشروع
أخير
الحل:
|
|
تذكر
أن
|
||||
|
من
امتحانات
المفتش
العام (المفمار) |
|
سؤال 3 (مثال
لـ امتحان
مفمار، سؤال 3، 2014) أمامكم
مقطع كود:
كيف
ستعرض صفحة
الانترنت.
اختاروا
الإجابة الصحيحة:
الحل: (ج)
|
|
سؤال 2 (امتحان
مفمار، سؤال4، 2015) الملفاتsecret.html, doSomthing.html,
ma.html والصورة 10.jpg
موجودة بنفس
المُجلد. أمامكم كود
الاصل
للصفحة ma.html :
أ. كيف
ستُعرض
الصفحة في
المُتصفح؟
اختاروا الإجابة
الصحيحة:
الحل: ( أ ) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ب. هل من
الممكن
الوصول من
الصفحة ma.html
للصفحة doSomthing.html ؟
الحل: (ب )
|
|
|
|
|
|
مدرسة
قفطان حلبي
الإعدادية –
دالية
الكرمل - Copywrite – 2021 |