صفحة البيت | îñ èìôåï
04 – 6046227 | îñ' ô÷ñ 04 – 8303539
|
|
|
(5) خصائص
الـ JavaScript النماذج
- form |
|
تمرين (دورة
استكمال، øéàìé حيفا، تم
التغيير
كلياً) ·
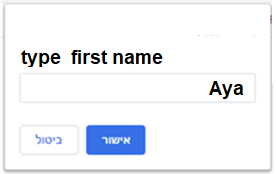
اكتب كود
يقوم بأنشاء
نموذج يحتوي
على حقلان من
نوع نص: -
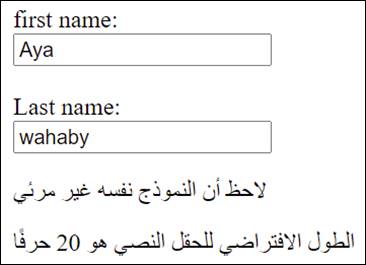
الحقل الأول
– لتخزين وعرض
الاسم
الشخصي، -
الحقل الثاني
– لتخزين وعرض
اسم العائلة. ·
البرنامج
يطلب من المستخدم
إدخال الاسم
الشخصي واسم
العائلة، البيانات
تخرن في متغيرات مناسبة. ·
القيم المُدخلة
تُخرن في حقول
النموذج الملائمة: الاسم
الشخصي واسم
العائلة يخزن
كل واحد
منهما في
الحقل
المخصص لذلك. مثال:
الحل:
|
|
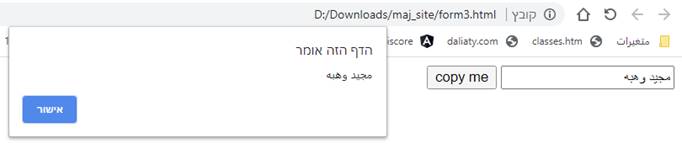
تمرين: نبني
نموذج به
صندوق-نص و- زر. نكتب
اسمنا في
صندوق النص. عند
الضغط على
الزر يقوم البرنامج
باستدعاء دالة
التي تنسخ
المحتوى
الموجود في
صندوق النص
وتظهره في
صندوق
التنبيهات alert.
الحل:
|
|
جملة
التفرع – if تنفيذ
أمر تبعاً
لنتيجة
اختبار شرط
معين.
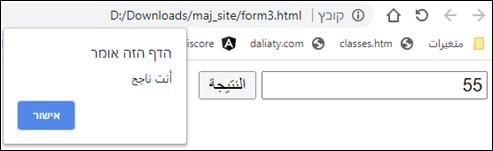
تمرين: نبني
نموذج به حقل
إدخال (من نوع
نص) وكذلك به زر
(button). في
حقل الإدخال
نضع علامة
الطالب. عند
الضغط على
الزر إذا
العلامة
أكبر من 55 أو تساوي
55 تظهر الرسالة
"لقد نجحت".
الحل:
|
|
التحقق
من صحة البيانات
– Data verification هي
عملية
التحكم في
البيانات
التي يتم
إدخالها وهي
من أهم مظاهر
التفاعل
داخل صفحات
الويب
الديناميكية. نقوم
بكتابة دوال
تقوم بفحص
البيانات
المُدخلة
لمنع أخطاء
بشرية. مثل
ترك حقول
فارغة او إدخال
أحرف بدل من
ارقام. أو
تحديد عدد
الحروف أو
الأرقام المُدخلة
في كل حقل. |
|
صحة
البيانات
المدخلة في
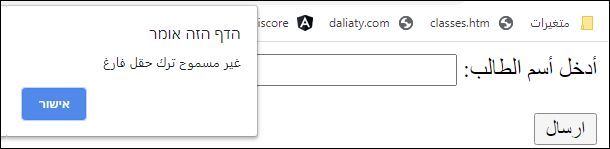
صفحة الويب تمرين: نريد
تصميم نموذج
به حقل من نوع
نص لإدخال
أسم الطالب
وبجانبه زر submit (إرسال). عند
الضغط على زر
الإرسال
نريد أن
نتحقق أن حقل
النص ليس
فارغاً.
الحل:
تمرين: طريقة
التحكم في
طول محتوى
الحقل
(التحكم في طول
البيان
المُدخل في
الحقل). نريد
أن نتحقق أن
طول حقل كلمة
السر (password) على
الأقل 8
إشارات. الحل:
|
|
التأكد
من صحة
البيانات
المدخلة في
صفحة الويب مطابقة
البيانات
المدخلة فى
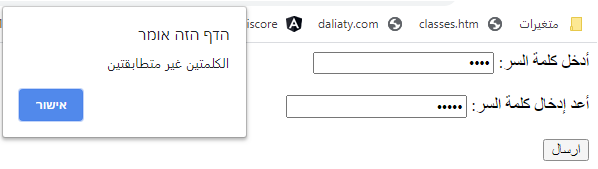
حقلين تمرين: لدينا
نموذج به
حقلين من نوع password. نريد
من المستخدم
أن يقوم
بإدخال كلمة
المرور في
الحقل
الأول، وفي
الحقل
الثاني يقوم
بإعادة
كتابة كلمة
المرور. علينا
أن نتحقق أن
كلمة المرور
التي تم
إدخالها من
قبل
المستخدم
متطابقة في
الحقلين.
الحل:
|
|
التأكد
من صحة
البيانات
المدخلة في
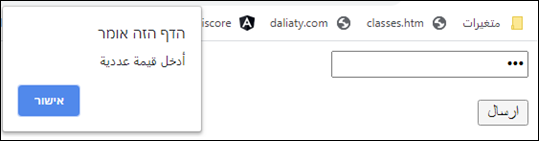
صفحة الويب التحكم
فى نوع
بيان الحقل –
منع إدخال
نوع من
البيانات
مخالف لنوع
الحقل لدينا
نموذج به حقل
نصي (text). نريد
أن نتحقق أن المستخدم
أدخل في
الحقل
بيانات
رقمية فقط (قيمة
عددية)، عند
الضغط على زر
إرسال إذا
أدخل
المستخدم قيمة
غير عددية،
الحل:
|
|
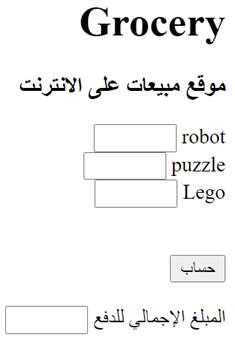
getElementById |
سؤال (îöâú éåí
òéåï, 2017،
تم التعديل)
حل
بواسطة
الخاصية id
حل بواسطة
الخاصية name
|
الاختلاف
في استعمال id و- name في تعريف
الــ form في html: <input type="text" name="robot"
value="" size=4> <input type="text" id="lego" value="" size=4> ----------------------------------------------------------------------------------------------------------------- في الــ <script> في
الدالة function: مع id robot =
parseInt(document.getElementById("robot").value); مع
name robot =
parseInt(frm.robot.value);
|
|
|
مدرسة
قفطان حلبي
الإعدادية – دالية
الكرمل - Copywrite – 2019 |