|
صفحة البيت | îñ èìôåï
04 – 6046227 | îñ' ô÷ñ 04 – 8303539 | ú.ã 2213 |
|
|
|
|
تمرين (سؤال 1، مفمار 2018) في
حديقة
الحيوانات
توجد فيلة
صغيرة (شابة)
وفيلة كبيرة
(بالغة). الفيل
الصغير
يستهلك في
اليوم
الواحد 80 لتر ماءِ
وَ 70
كيلوغرام
نباتات. الفيل
الكبير
يستهلك في
اليوم
الواحد 150 لتر ماء
140 كيلوغرام
نباتات. في
حديقة
الحيوانات
قرروا ان
يحسبوا
الكميات
اليومية
للمياه
والنباتات
التي
تستهلكها جميع
الفيلة
الموجودة في
حديقة
الحيوانات. من
أجل ذلك،
حضروا
الاستمارة
التي أمامكم. بعد
إدخال أعداد
الفيلة
(الصغيرة
والكبيرة)
وضغط الزر
"إحسب..."،
ينتج مُخرج
يَشمل: ·
كمية الماء
باللترات
التي
تحتاجها
حديقة
الحيوانات
في يوم واحد. · كمية
النباتات
بالكيلوغرامات
التي تحتاجها
حديقة
الحيوانات
في يوم واحد. النموذج
المطلوب:
استعملوا
في هذا الكود
أسماء
المتغيرات
التالية:
أكملوا
الكود الأصلي:
ملاحظة:
هل انتبهت
اننا لم
نستعمل
الأمر form. استعملنا
أدوات الــ from في الصفحة
دون أن نضعهم
داخل الـ form !!
|
|
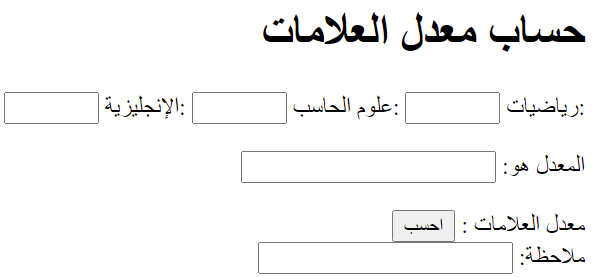
سؤال 6 (مفمار،
سؤال 6، 2014) أمامكم
صورة للقطة
شاشة وهيكل
لكود مصدري
(أوامر
برمجة)، التي
تقوم بحساب
معدل علامات
لمواضيع
الرياضيات،
الكمبيوتر
والانجليزية.
الصفحة
تتضمن: · 3
صناديق نص
لإدخال
العلامات: الرياضيات
id="math"، علوم
الحاسب id="comp" والإنجليزية
id="eng" · زر،
بالضغط عليه
يتم تشغيل
عملية (دالة)
التي تحسب وتضع معدل
العلامات في
صندوق النص id="avg" ·
صندوق
نص للتعليق،
بحيث إذا المعدل
أكبر أو
يساوي لـ 80 يطبع
التعليق "كل الإحترام!" وبأي
حالة أخرى
يطبع
التعليق "لا
شيء يقف أمام
الإرادة" أكملوا
هيكل السكربت.
|
|
سؤال
6 (مثال لـ
امتحان مفمار،
سؤال 6، 2014) أ)
يريد
الطلاب
إعداد صفحة
ويب من أجل حساب
رسوم الدخول
إلى مدينة
الملاهي
وفقًا للتفاصيل
التالية: بالغ - 50
شيكل، طفل - 100
شيكل، طالب 25
شيكل. يجب
أن تحتوي
الصفحة على: i) 3 مربعات
نصية لإدخال
المعلومات -
عدد البالغين
وعدد
الأطفال
وعدد الطلاب. ii) زر عليه مسجل"حساب مبلغ
الدفع" والنقر
على هذا الزر
سوف يتم
تشغيل
العملية (الدالة)
لحساب وعرض مبلغ
سعر الدفع
النهائي،
المناسب، في
النص الملائم. أمامكم
مبنى الصفحة:
أكملوا
التعليمات
الناقصة في
البرنامج
التالي:
ب) تقرر
إضافة إحدى
الرسائل
التالية إلى
العملاء
(الزبائن): "يستحق
تذكرة
مجانية" إذا كان
المبلغ أكبر
من أو يساوي 300 شيكل،
وفي أي حالة
أخرى "شكرا
نتمنى لكم
المتعة". لإنجاز
هذه المهمة،
أضيفوا
صندوق نص "ملاحظة"
والتعليمات
التالية في
نص البرنامج: :ملاحظة <input
type="text" id="com" value="" size=20> أمامكم
شرط الذي يجب
إضافته إلى العملية
(الدالة) calculate(), أكملوا
الأجزاء
المفقودة من
تعليمات
الشرط:
|
|
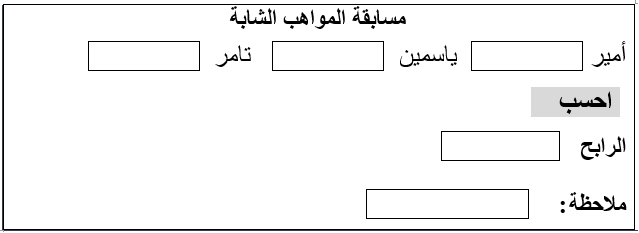
تمرين 4 (مفمار،
سؤال 4، 2015)
امامكم
صورة شاشة
وهيكل لكود
الاصل لصفحة
ويب التي
تحسب الفائز
بالمكان
الاول
بمسابقة المواهب
الشابة التي
أًقيمت في
الصف.
يتم
ادخال عدد
الاصوات لكل
مُرشح/ة
لخانات النصوص، ومن ثم
يتم النقر
على الزر "احسب" لكي نحصل
على اسم
الفائز. مُعطى
انه ليس
هنالك تعادل بعدد
الأصوات. مقطع
الكود يحوي: - خانات
للنصوص
لإدخال عدد
الاصوات.
أمير id="amir" ،
ياسمين id="yasmin" وتامر id="tamer" - زِر
، عند الضغط
عليه يُشغل
الدالة التي تحسب
وتضع اسم
الفائز في
خانة النص id="result" - خانة
نص id="com" ،
للملاحظة، "المنافسة
هي جزء من
رحلة النجاح" أكملوا
هيكل الكود.
|
|
سؤال (سؤال 3،
مفمار 2016،
تم تعديل
وتبسيط دالة
الحل) في
نهاية السنة
الدراسية،
على مربّية
الصفّ أن
تكتب في
شهادة تقييم
التلميذ
إحدى
الملاحظات
التالية: "تلميذ
مُتَفَوِّق"،
"تلميذ
جيِّد" أو "بحاجة
إلى تحسين". · الملاحظة
"تلميذ
مُتَفَوِّق"
تُكتَب لكلّ تلميذ
توفَّرت فيه الشروط
الثلاثة التالية: o
حضَّر
التلميذ
فعاليّة
إثراء واحدة
على الأقلّ، o
مُعَدَّل
علامات
التلميذ هو 80
وما فوق، o
لم
يتغيَّب
التلميذ
أكثر من ثلاث
مرّات. · للتلميذ
الذي
يتوفَّر فيه واحد من
هذه الشروط
تُكتَب
الملاحظة
"تلميذ جيّد". · للتلميذ
الذي لم
يتوفَّر فيه أيّ واحد من
هذه الشروط
تُكتَب
الملاحظة
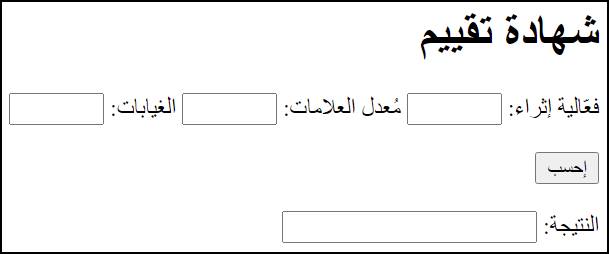
"بحاجة إلى تحسين". مُعطاة
صفحة HTML
تحتوي على
أربع خانات
نصوص:
أمامكم
كود جزئيّ
بِـــ javascript، يستقبل
المعطيات
ويطبع
الملاحظة
الملائمة لشهادة
التقييم.
أكملوا
الناقص في
هذا الكود:
نهاية
السؤال
إضافة: نضع
هذه الإضافة (كود
تصميم
النموذج) من
أجل التطبيق
والتبسيط
على الطالب.
|
|
(سؤال
3، مفمار 2017) في
إطار لعبة Zokimon يستطيع
اللاعبون
جَمْع نقاط
بحسب صنف الزوكيمون
الذي
بِحَوْزَتهم. هناك
ثلاثة أصناف (type) من الزوكيمونات: طائر (flying)، مائيّ
(water) ومعدنيّ (steel). فيما
يلي تحديد
عدد النقاط
بالنسبة
لكلّ صنف من الزوكيمونات:
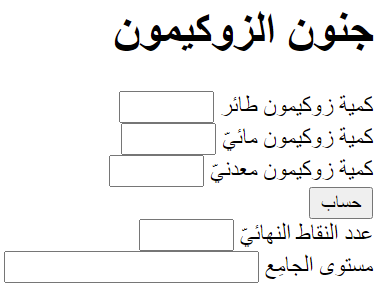
أمامكم
استمارة
تُمَكِّن من
حساب عدد
النقاط
النهائيّ
ومستوى
اللاعب
جامِع الزوكيمونات
- مستوى
أوّليّ أو
مستوى
مُتقدِّم.
· المستوى
الأوّليّ يُحدَّد
لِمَن جَمَع حتّى 2000 نقطة
(يشمل ال 2000). · المستوى
المُتقدِّم
يُحدَّد
لِمَن جَمَع أكثر من 2000
نقطة وأيضًا معه 6 زوكيمونات،
على الأقلّ،
من الصنف
المعدنيّ (steel). بعد
تعبئة
الاستمارة
وضَغْط
الزرّ "حساب"،
تظهر في
خانات النصّ
المُخرَجات
التالية: o عدد
النقاط
النهائيّ o مستوى
الجامِع أمامكم
مقطع كود
جزئيّ لإستمارة.
توفِّر
الاستمارة عمليّة (دالة) لِحساب
عدد النقاط
النهائيّ
ومستوى
الجامِع. أَكمِلوا
الأجزاء
الناقصة في script وفي body.
|
|
سؤال 4 (سؤال
4،
مفمار 2019) سلوى
وأسعد،
طالِبا
القيادة
العلميّة
التكنولوجيّة
الصفّ
الثامن،
كتبا كودًا
هدفه أن يُحوِّل
إلى الشيكل
ثمن منتَج
محدَّد
بعملة أجنبيّة،
وأن يقارنه
مع ثمن نفس
المنتَج في إسرائيل. لهذا
الغرض بَنَيا
نموذجًا
يحتوي على
حقول
المُدْخَل الأربعة
التالية: •
ثمن
المنتَج في
إسرائيل - shekels •
اسم
العملة - coin • ثمن
المنتَج
بالعملة
الأجنبيّة
(ثمن المنتَج
بالعملة
المذكورة) - price • سعر
الصرف (قيمة
العملة
بالشيكل) – exchange إضافةً
إلى ذلك،
هناك حقلان
للإجابات
(حقلان لا
يمكن
تغييرهما): • الثمن
بعد تحويل
العملة إلى
الشيكل - exShekels • رسالة
للمستخدِم – compare بالضغط
على زرّ "تحويل
ومقارنة"
يُعرَض
الثمن بعد
تحويله إلى
الشيكل. بالإضافة
إلى ذلك،
تُعرَض
رسالة من أين
من المفضّل
شراء المنتَج. إذا
كان الثمن في
إسرائيل
أقلّ، تكون
الرسالة: "من
المفضّل
الشراء من
إسرائيل". إذا
كان الثمن في
إسرائيل
أعلى،
تُعرَض الرسالة:
"من المفضّل
الشراء
بعملة..."
بإضافة اسم العملة. إذا
كان الثّمن
مماثلً -
تُعرَض
الرسالة: "لا
يوجد فرق
ولكن من
المحبّذ
الشراء من
إسرائيل". على
سبيل المثال:
الدفتر الذي
ثمنه في
إسرائيل 3.5 ش.ج.
في الولايات
المتّحدة
ثمنه 1 دولار.
سعر صرف
الدولار هو: 1 دولار = 3.69 ش.ج. لذلك
الثمن
بالشيكل هو 3.69 ،
والرسالة
المناسبة هي:
"من المُفضّل
الشراء من
إسرائيل"
لأنّ: 3.69 > 3.5 . أمامك
صورة الشاشة
التي ظهرت في
الحالة الموصوفة
في المثال
أعلاه:
أمامك
كود الـــ HTML للنموذج
والسيناريو (script). أَكمِل
الأوامر
الناقصة فيه: (انتبه:
الحقل "اسم العملة"
من نوع نص،
لذلك لا يتم
تحويله لعدد – parseFloat)
|
|
سؤال
5 (مفمار،
سؤال 5، 2014) أمامكم
كود المصدر
لصفحة HTML التي
يجمع بين
أكواد JavaScript
أ. عندما
يتم عرض
الصفحة، ما
الذي سوف يتم
طباعته في
الفقرة
الأخيرة من
الصفحة ألتي
سميناها id = place ? 1) لا
يُطبع شيء
2) يُطبع النص:
عدد ثنائي
3) يُطبع النص:
عدد ثُماني
4) يُطبع النص:
عدد ثنائي
عدد ثُماني ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ ب.
متى سوف
يُكتب على
الصفحة النص:
عدد ثُماني؟ 1) عندما
نضغط على زر id = "calc" عدد فردي
من المرات. 2) عندما
نضغط على زر id = "calc" عدد زوجي
من المرات. 3)
عندما نضغط
على زر id = "calc" بغض النظر
عن عدد
المرات (لا
يتعلق بعدد
المرات) 4) دائماً ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ الحل: أ) 1 ب) 2
|
|
سؤال 5
(مثال لـ
امتحان مفمار،
سؤال 5، 2014) أمامكم
مقطع الكود
التالي:
أ) (i) أعطوا
مثال عددي
لكمية
الضغطات
التي تؤدي إلى
طباعة "مارك وكرفر": عدد بين 10 و 20 (ii) أعطوا
مثال عددي
لكمية الضغطات
التي تؤدي
إلى طباعة
"بيل جيتس": عدد
أصغر من 10 أو
أكبر من 20 ب) يريد
الطلاب
تغيير صفحة
الويب بحيث
يكون عدد الضغطات
التي ينقسم
على 3 بدون
باقي سيؤدي
لطباعة "بيل
غيتس"، وقي
أي حال أخرى
سف يتم طباعة "مارك
وكرفر" فيما يلي
دالة فيها
أماكن ناقصة،
أكملوا
الأماكن
الناقصة:
|
|
|
|
|
مدرسة
قفطان حلبي
الإعدادية –
دالية
الكرمل - Copywrite – 2021 |