صفحة البيت | îñ èìôåï
04 – 6046227 | îñ' ô÷ñ 04 – 8303539
|
|
الجداول من
أسئلة
امتحانات
المفمار – في
مادة الـ html |
v الجداول èáìä – جدول – Table وسم
الجدول: <table> وسم
سطر جدول: <tr> (من
الكلمات table row, سطر
جدول) وسم
بيانات (خلايا) جدول: <td> (من
الكلمات table data, قيمة
جدول) المبنى
العام
لتكوين جدول: مثال: جدول
مكوّن من
سطرين وكل
سطر من ثلاث
خانات (أعمدة)
|
وسوم
تحديد
الجدول:
إضافة
حدود للجدول:
لإحفاء
الإطار
(البرواز)
نبدل 1 بــ 0 .
|
مع
الوسم <table> يمكن
وضع style يمكننا
من التحكم
بالجدول مثل: عرض
الجدول، لون
الخط، لون
خلفية
الجدول وغير
ذلك. أمثلة: ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
وضع إطار
(حدود) للجدول.
يمكن تغيير
اللون. وضع القيمة
0 تخفي الإطار. أنواع
الإطار: dotted، double و- solid ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
الكود
يقوم بكتابة
محتوى
الجدول
باللون الأحمر. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
الجدول
يتم
عرضه بمقياس 300 نقطة.
ممكن
استعمال height: 1px أو
كلاهما. ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
الجدول
يتم
عرضه من يمين
الشاشة
(ولعرضة على
اليسار
استخدم left). ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
المسافة بين
محتويات الخلايا
وحدودها
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
حدود
الخلايا متقاربه.
(للتباعد collapse) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
يقوم
بتحديد
القيم التي
في الخلايا
بشكل أفقي: left, right, or center إثراء: دمج
الخلايا
ودمج
الأعمدة
|
|
مسائل مع جداول
|
أسئلة
خفيفة أ) أي
من هذه
العناصر
كلها عناصر
تتعلق
بإنشاء جدول؟ a)
<table> <tr> <tt> b)
<table> <head> <tfoot> c) <table> <tr> <td> P d) <thead> <body> <tr> الحل:
( C ) --------------------------------------------------------------------------------------------------------------------------------- ب)
يمكن عمل
خلية في
الجدول
بواسطة
الوسم: a) <td> b) <th> c)
الخيار
الأول
والثاني d)
لا
توجد اجابة
صحيحة الحل:
( a ) --------------------------------------------------------------------------------------------------------------------------------- ج)
يمكن عمل صف
جديد في
الجدول
بواسطة
الوسم: a) <th> b) <td> c) <tr> d)
لا
توجد اجابة
صحيحة الحل:
( C ) ---------------------------------------------------------------------------------------------------------------------------------
|
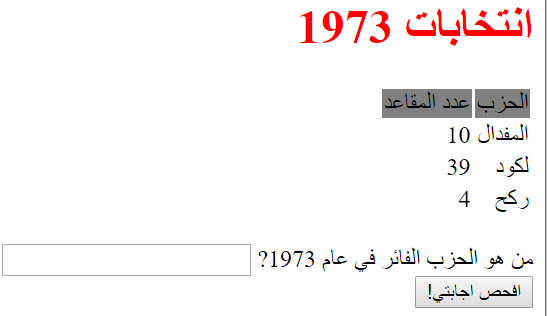
سؤال: كتب طلاب
صفحة انترنت
لها خلفية
صفراء وتحوي الجدول
التالي:
أمامكم
محتوي
الصفحة. أكملوا
الناقص.
|
------------------------------------------------------------------------------------------------------------------------------ ) معطى
الجدول
التالي:
في كتابة
كود الــ html التابع
للصفحة
المذكورة:
|
|
مواد غير
مرتبة – قيد
التحرير |
|
|
مهمة: نريد ان
نصمم صفحة
تعرض الجدول
التالي:
<html> <head> <title>جداول</title> </head> <body dir="rtl"> <table
border="1"> <tr> <th>بيل
جيتس</th> <th>ستيف
جوبس</th> <th>مارك
تسوكربرغ</th> </tr> <tr> <td><img src="bill.jpg" ></td> <td><img src=" stiv.jpg" ></td> <td><img src="mark.jpg" ></td> </tr> <tr> <td>مؤسس
ميكروسوفت</td>
<td>مؤسس
ابل</td> <td>مؤسس
فيسبوك</td> </tr> <tr> <td><a
href="bill.html">بل
جيتس</td> <td><a
href="stev.html">ستيف
جوبس</td>
<td><a
href="mark.html">مارك
تسوكربرغ</td>
</tr> </table>
</br></br></br> </body> </html>
|
------------------------------------------------------------------------------------------------
|
|
مهمة
تلخيصيه حضر موقع يحتوي على الصفحات التالية: · صفحة
رئيسية تحتوي على صورة واعلان تجاري لمكان تجاري وروابط لصفحات. ثانوية بالموقع
(كل صفحة
ثانوية تحتوي على رابط رجوع للصفحة الرئيسية). · تحتوي الصفحات الثانوية علي: 1. صور
(الضغط
على
الصورة يظهرها بحجم كبير) 2. جدول
منتجات المكان التجاري مع صور. 3. نصوص
منسّقة
(استخدم
العناوين في
وسط الصفحة،
جملة مبرزة،
جملة تحته
اخط و....).
|
|
|
|
|
مدرسة
قفطان حلبي
الإعدادية – دالية
الكرمل - Copywrite – 2019 |