|
صفحة البيت | מס טלפון 04 – 6046227 | מס' פקס 04 – 8303539
|
|
|
|
امتحان المُفَتِّش المُرَكِّز في علوم الحاسوب للصفّ الثامن الوحدة التعليميّة برمجة طرف المُسْتَعْمِل - (מודול בצד לקוח) – java script مفمار 2013 (מפמ"ר 2013, צד לקוח, כיתה ח)
|
|
سؤال1 (שאלה 6, מפמ"ר 2013, צד לקוח, כיתה ח)
א. מה תציג השורה הבאה: <a href="http://www.he.wikipedia.org"> http://www.bmi.com </a>
الحل: (2) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ב. לפניך הוראות ב HTML לבניית הטבלה הבאה. השלם את ההוראות.
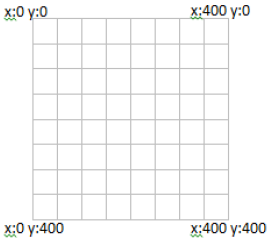
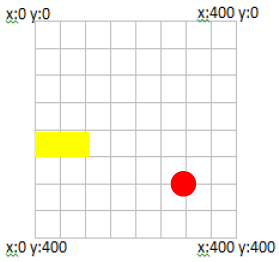
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ג. לפניכם קוד דף HTML הכולל תגית canvas ומסך בגודל 400400 x כאשר כל משבצת הינה בגודל 50 x 50 . ציירו על גבי המסך את גבולות ה canvas ואת הציור המתקבל מהרצת הדף. אין צורך להשתמש בצבעים, ניתן לציין את הצבעים במלל.
|
|
سؤال2 (שאלה 7, מפמ"ר 2013, צד לקוח, כיתה ח)
א. לפניכם שני תסריטים. רשמו לצד כל תסריט את הפלט המתקבל מהפעלתו:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ב. (i) לפניכם תסריט. בחרו את התשובה המאפיינת את פלט המתקבל מהפעלתו.
الحل: (د) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ (ii) תן דוגמה לקלט עבורו יודפס G : כל מספר שמתחלק ב 4 וקטן מ 100 למשל 24.
|
|
سؤال3 (שאלה 8, מפמ"ר 2013, צד לקוח, כיתה ח)
אמיר קיבל הצעת מסלול תשלום מחברת "סלולר שלי" עבור הטלפון החכם שלו. - 0.3 אג' לדקה למספרים מוזלים: מספרים בקידומת 02 או 052 - 0.5 אג' לדקה לשאר הקידומות. אמיר שילם 45 ₪ עבור 200 השיחות האחרונות שביצע. לשם בדיקת יעילות ההצעה שקיבל, רצה אמיר לבדוק כמה היה משלם על שיחות אלו במסלול החדש שמוצע לו. לשם כך כתב אמיר תסריט המחשב את עלות 100 השיחות אחרונות שביצע על פי ההצעה החדשה. כל 100 השיחות שנבדקו, ארכו דקה אחת בדיוק. התסריט שכתב אמיר: - קולט קידומת מספר טלפון עבור כל שיחה שביצע - מונה את מספר השיחות הזולות שעלותן 0.3 אג' לדקה - מונה את מספר השיחות שעלותן 0.5 אג' לדקה - מחשב את עלות 100 השיחות על פי ההצעה של חברת "סלולר שלי" - מחשב ומדפיס האם ההצעה של חברת "סלולר שלי" משתלמת
אמיר השתמש במשתנים הבאים: - משתנה prefix קולט את קידומת הטלפון - משתנה count3 – מונה את כמות השיחות לטלפונים המוזלים (02 או 052) - משתנה count5 מונה את כמות השיחות לשאר הטלפונים - משתנה cost מחשב ומדפיס את עלות כל השיחות השלימו את שלד התסריט שכתב אמיר.
|
|
سؤال4 (שאלה 9, מפמ"ר 2013, צד לקוח, כיתה ח)
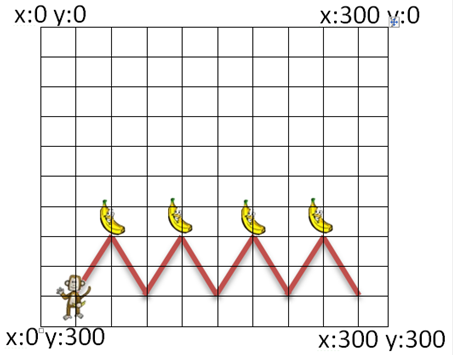
לפניכם canvas בגודל 300 x 300 (כל משבצת הינה בגודל 30 x 30). על ה – canvas מתוארת דרכו של הקוף להשגת כל הבננות (ראו איור מצורף). מיקום הקוף (monkey) - x:30 y:270 מיקומי הבננות (bananas) – x:60 y:210, x:120 y: 210, x:180 y:210, x:240 y:210 כתבו תסריט אשר ישרטט את דרכו של הקוף להשגת כל הבננות. התייחסו להגדרות ה- canvas והמשתנים שלהלן:
|
|
|
|
|
|
مدرسة قفطان حلبي الإعدادية – دالية الكرمل - Copywrite – 2019
|