|
صفحة البيت | מס טלפון 04 – 6046227 | מס' פקס 04 – 8303539
|
|
|
|
امتحان المُفَتِّش المُرَكِّز في علوم الحاسوب للصفّ الثامن الوحدة التعليميّة برمجة طرف المُسْتَعْمِل - (מודול בצד לקוח) – java script مفمار 2014
|
|
|
|
سؤال 1 (مفمار، سؤال 1، 2014)
كتب الطلاب موقعاً مكوّن من 3 صفحات: p1.html, p2.html, p3.html أمامكم قسم من كود المصدر لصفحة p1.html . أكملوا الأقسام الناقصة حيث: أ. النقر على النص "انتقل إلى الصفحة 2" سوف يأخذك إلى صفحة p2.html ب. النقر على الصورة pic4.jpg، التي في نفس المجلد مع p1.html، سينقلك إلى صفحة p3.html
|
|
سؤال 2 (مفمار، سؤال 2، 2014)
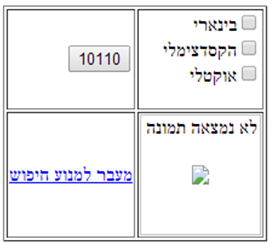
أمامكم محتوى صفحة الويب. أكمل الفراغات.
|
|
سؤال 3 (مفمار، سؤال 3، 2014)
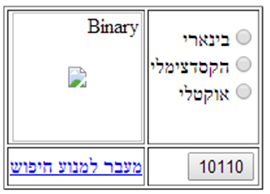
امامكم كود مصدر لصفحة html. يشير الكود، من بين أشياء أخرى، إلى الصورة Binary.jpg التي تم حذفها من مجلد pic
كيف تُعرض الصفحة في المتصفح؟ اختاروا الإجابة الصحيحة:
********************************************************************************************************************* الحل: الإجابة (ج)
|
|
سؤال 4 (مفمار، سؤال 4، 2014)
أ) أمامكم بعض الأكواد. بجانب كل برنامج، اكتبوا المُخرج الناتج:
ب) أمامكم كود.
|
|
سؤال 5 (مفمار، سؤال 5، 2014)
أمامكم كود المصدر لصفحة HTML التي يجمع بين أكواد JavaScript
أ. عندما يتم عرض الصفحة، ما الذي سوف يتم طباعته بدلاً من id = place الذي في الفقرة الأخيرة من الصفحة؟ 1) لا يُطبع شيء 2) يُطبع النص: عدد ثنائي 3) يُطبع النص: عدد ثُماني 4) يُطبع النص: عدد ثنائي عدد ثُماني ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ ب. متى سوف يُكتب على الصفحة النص: عدد ثُماني؟ 1) عندما نضغط على زر id = "calc" عدد فردي من المرات. 2) عندما نضغط على زر id = "calc" عدد زوجي من المرات. 3) عندما نضغط على زر id = "calc" بغض النظر عن عدد المرات (لا يتعلق بعدد المرات) 4) دائماً ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ الحل: أ) 1 ب) 2
|
|
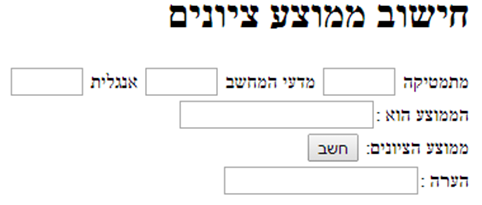
سؤال 6 (مفمار، سؤال 6، 2014) أمامكم صورة للقطة شاشة وهيكل لكود مصدري (أوامر برمجة)، التي تقوم بحساب معدل علامات لمواضيع الرياضيات، الكمبيوتر والانجليزية. الصفحة تتضمن:
· 3 صناديق نص لإدخال العلامات: الرياضيات id="math"، علوم الحاسب id="comp" والإنجليزية id="eng" · زر، بالضغط عليه يتم تشغيل عملية (دالة) التي تحسب وتغرس معدل العلامات في صندوق النص id="avg" · صندوق نص للتعليق، بحيث إذا المعدل أكبر أو يساوي لـ 80 يطبع التعليق "כל הכבוד!" وبأي حالة أخرى يطبع التعليق "אין דבר העומד בפני הרצון"
أكملوا هيكل السكربت.
*********************************************************************************************************************
|
|
سؤال 7 (مفمار، سؤال 7، 2014)
أمامكم خوارزمية التي كتبتها مريم. في الخوارزمية حُذِفت أجزاء. أكملوا الأجزاء الناقصة.
|
|
سؤال 8 (مفمار، سؤال 8، 2014)
|
|
سؤال 9 (مفمار، سؤال 9، 2014)
يظهر أمامكم كود لصفحة HTML الذي يحتوي على وسم لـ canvas وشاشة بمقياس 400 × 400، حيث كل تربيعه بمقياس 50 × 50.
ارسموا على الشاشة حدود الــ canvas والرسم الناتج من تشغيل الصفحة. لا حاجة لاستخدام الألوان، يمكنك تحديد اسم الألوان.
|
|
سؤال 10 (مفمار، سؤال 10، 2014)
كتب أمير خوارزمية تقوم برسم عنصر لمستطيل على canvas أصفر اللون حيث لونه يتبدل من الأحمر إلى الأخضر، بالتناوب في كل مرة يتم النقر فيها بالفأرة. لون الــ canvas - أصفر. حجم عنصر المستطيل - 50 × 50؛ الموقع 100,100 ؛ xR - موضع العنصر ، المسافة من اليسار left ؛ yR - موضع العنصر ، المسافة من الأعلى top ؛ أكملوا التعليمات الناقصة في الخوارزمية التي كتبها أمير.
|
|
|
|
|
|
مدرسة قفطان حلبي الإعدادية – دالية الكرمل - Copywrite – 2019
|