|
صفحة البيت | מס טלפון 04 – 6046227 | מס' פקס 04 – 8303539
|
|
|
|
امتحان المُفَتِّش المُرَكِّز في علوم الحاسوب للصفّ الثامن الوحدة التعليميّة برمجة طرف المُسْتَعْمِل - (מודול בצד לקוח) – java script مفمار 2015
|
|
سؤال 1 أ. بموقع الانترنت التابع لمدرسة "التسامح والتميُّز" قرروا اضافة رابط للموقع: www.TheOtherIsMe.org.il إختاروا السطر الملائم لإضافته لكود الاصل لصفحة الموقع.
الحل: (ج) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ب . مريم وداوود اضافا لكود الاصل لهذه الصفحة وسماً لصورة (وسم=תגית= tag). < img src="picture.jpg"> ونرغب بان تكون هذه الصورة رابطاً للموقع TheOtherIsMe.org.il . أكملوا الكود التالي: <a href="https://www.TheOtherIsMe.org.il"> <img src="picture.jpg"> </a> ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ج. تقرر اضافة الجملة "الاخر هو انا" 4 مرات بالوانٍ مختلفة (blue, red, yellow, green). امامكم جزءٌ من كود الاصل للصفحة. أكملوا الناقص:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ د . تقرر إحداث تغيير صغير على الصفحة. اضيفوا زرًا مكتوب عليه "إضغط هنا". وفقط عند النقر على هذا الزر تظهر صفحة مطبوعٌ عليها، بواسطة حلقة، 4 مرات "الاخر هو انا". امامكم جزءٌ من كود الاصل للصفحة. أكملوا الناقص:
|
|
سؤال 2 الملفاتsecret.html, doSomthing.html, ma.html والصورة 10.jpg موجودة بنفس المُجلد.
أمامكم كود الاصل للصفحة ma.html :
أ. كيف ستُعرض الصفحة في المُتصفح؟ اختاروا الإجابة الصحيحة:
الحل: ( أ ) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ب. هل من الممكن الوصول من الصفحة ma.html للصفحة doSomthing.html ؟
الحل: (ب )
|
|
تمرين 3 امامكم عدد من مقاطع كود (script). ليست هنالك علاقة بين مقاطع الكود المُختلفة. سَجِّلوا بجانب كل مقطع المَخرج الذي سنحصل علية:
|
|
تمرين 4
امامكم صورة شاشة وهيكل لكود الاصل لصفحة التي تحسب الفائز بالمكان الاول بمسابقة المواهب الشابة التي أًقيمت في الصف.
يتم ادخال عدد الاصوات لكل مُرشح/ة لخانات النصوص، ومن ثم يتم النقر على الزر "احسب" لكي نحصل على اسم الفائز. مُعطى انه ليس هنالك تساو بعدد الاصوات. مقطع الكود يحوي: - خانات للنصوص لإدخال عدد الاصوات. أمير id="amir" ، ياسمين id="yasmin" وتامر id="tamer" - زِر ، عند الضغط عليه يُشغل الدالة التي تحسب وتضع اسم الفائز في خانة النص id="result" - خانة نص id="com" ، للملاحظة، "المنافسة هي جزء من رحلة النجاح"
أكملوا هيكل الكود.
|
|
تمرين 5 امامك مقطع لكود (script). سَجِّلوا بجانبه المُخرَج الذي سنحصل عليه:
|
|
تمرين 6 خلال مشروع الحذر في الطرقات، تقرر القيام باستبيان عن طُرق الوصول للمدرسة، يشمل 120 طالبا من طلاب المدرسة، حيث سُئل الطلاب عن كيفية الوصول للمدرسة حسب الامكانيات التالية: 1 ان كانوا يستعملون وسيلة نقل جماعية، 2 ان كانوا يستعملون الدراجة الهوائية و 3 ان كانوا يصلون سير اً. مَعلومٌ ان زمن الوصول سير اً هو 20 دقيقة، وزمن الوصول بواسطة الدراجة الهوائية 10 دقائق وبواسطة وسيلة النقل الجماعية 3 دقائق.
اكتبوا كوداً بحيث: أ. يستقبل جوابا من كل طالب اجاب عن سؤال الاستبيان عن كيفية الوصول للمدرسة (1 ، 2 او 3)، ويحسب ويطبع عدد الطلاب الذين يصولون للمدرسة بواسطة كل واحدة من الطرق. ب. يحسب ويطبع معدل زمن الوصول للمدرسة.
امامكم كود جزئي للحل، أكملوا الناقص. لحل السؤال عليكم التعامل مع المتغيرات التالية: count1 - لعدّ الطلاب الذين يصلون بواسطة وسيلة نقل جماعية. count2 - لعدّ الطلاب الذين يصلون بواسطة الدراجة الهوائية. count3 - لعدّ الطلاب الذين يصلون سيراً. choice - لاستقبال طريقة الوصول للمدرسة (1 , 2 او 3) average - لحساب معدل زمن الوصول للمدرسة.
|
|
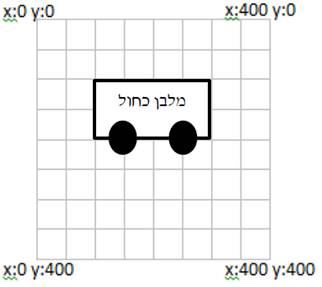
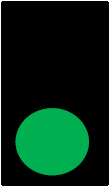
تمرين 7 امامكم كود لصفحة HTML التي تشمل الوسم canvas
ارسموا على لائحة المربعات المُرفقة حدود الــ canvas والرسم الذي سنحصل عليه من تشغيل الصفحة. لا حاجة لاستعمال الألوان، يُمكن تسجيل الألوان بالكلمات. ابعاد كل مُربع 50 50 X
|
|
تمرين 8
أكملوا الاوامر الناقصة في الخواريزم: (ملاحظة: عند التشغيل والضغط يأتي برسال خطأ، - بحاجة لتصحيح)
|
|
|
|
|
|
مدرسة قفطان حلبي الإعدادية – دالية الكرمل - Copywrite – 2019
|