|
صفحة البيت | מס טלפון 04 – 6046227 | מס' פקס 04 – 8303539
|
|
|
|
امتحان المُفَتِّش المُرَكِّز في علوم الحاسوب للصفّ الثامن الوحدة التعليميّة برمجة طرف المُسْتَعْمِل - (מודול בצד לקוח) – java script مفمار 2017
|
|
(سؤال 1، مفمار 2017) أمامكم عَرْض لصفحتَيْ html موجودتَيْن في نفس الملفّ.
أَكمِلوا الكود الأصليّ بِلغة html بالنسبة للصّفحتَيْن التاليتَيْن:
|
|
(سؤال 2، مفمار 2017)
أمامكم خمسة مقاطع كود (أ – ه). هدف كلّ مقطع كود هو أن يَستقبِل أربع علامات، أن يَحسب مُعدَّلها وأن يَطبَعه. في كلّ مقطع كود وَقَع خطأ واحد، بسببه لا يُحَقِّق المقطع هدفه. في كلّ واحد من المقاطع، اِشرحوا ما هو الخطأ، وصَحِّحوه على مقطع الكود.
ملاحظة: الخطأ ليس نابع من خطأ ترجمة برنامج (קומפילציה).
|
|
(سؤال 3، مفمار 2017)
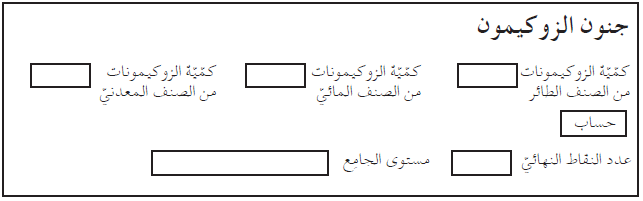
في إطار اللعبة Zokimon-Amat يستطيع اللاعبون جَمْع نقاط بحسب صنف الزوكيمون الذي بِحَوْزَتهم. هناك ثلاثة أصناف (type) من الزوكيمونات: طائر (flying)، مائيّ (water) ومعدنيّ (steel). فيما يلي تحديد عدد النقاط بالنسبة لكلّ صنف من الزوكيمونات:
أمامكم استمارة تُمَكِّن من حساب عدد النقاط النهائيّ ومستوى اللاعب جامِع الزوكيمونات - مستوى أوّليّ أو مستوى مُتقدِّم.
المستوى الأوّليّ يُحدَّد لِمَن جَمَع حتّى 2000 نقطة (يشمل ال 2000). المستوى المُتقدِّم يُحدَّد لِمَن جَمَع أكثر من 2000 نقطة وأيضًا معه 6 زوكيمونات، على الأقلّ، من الصنف المعدنيّ (steel).
بعد تعبئة الاستمارة وضَغْط الزرّ "حساب"، تظهر في خانات النصّ المُخرَجات التالية: - عدد النقاط النهائيّ - مستوى الجامِع
أمامكم مقطع كود جزئيّ في استمارة. توفِّر الاستمارة عمليّة لِحساب عدد النقاط النهائيّ ومستوى الجامِع. أَكمِلوا الأجزاء الناقصة في script وفي body.
|
|
(سؤال 4، مفمار 2017)
أمامكم مقطع كود JavaScript يَستقبِل خمسة أرقام (9- 0)، يَحْسب بناءً على الأوامر ويَطبع النتائج:
أ. أمامكم جدول لتتبُّع مقطع الكود. سَجِّلوا في الجدول ما الذي سَيُعرَض كمُخْرَج بالنسبة إلى المُدْخَلات التالية: 9, 8, 6, 5, 2 (المُدْخَل الأوّل هو 9).
ب. سَجِّلوا خمسة أرقام يُعرَض بالنسبة إليها المُخْرَجان التاليان: Result # 1 is 646 و Result # 2 is 6 الحل: مثال 64633 , 64615 (توجد 5 أمكانيات مختلفة).
ج. ما هي وظيفة المُتَغَيِّر result2؟ أحيطوا بدائرة الإجابة الصحيحة.
الحل: iii. جَمْع الأرقام الفرديّة
|
|
(سؤال 5، مفمار 2017)
أمامكم أربعة مقاطع كود (أ – د). هدف كلّ مقطع هو طباعة مستطيل من النجوم مُكوَّن من 3 أسطر وَ 5 أعمدة، بحسب المثال التالي: ***** ***** ***** في كلّ مقطع كود وَقَع خطأ. اِشرحوا باختصار ما هو هذا الخطأ، أو ما الذي سيُطْبَع بسبب هذا الخطأ.
|
|
(سؤال 6، مفمار 2017)
نَظَّمت سُلطة الطبيعة والحدائق يوم فعّاليّات لِـــ 400 عائلة، تمَّ تخصيص الدخل منه لحماية الطبيعة في الكرمل. تُقْتَرَح في هذا اليوم الفعّاليّتان التاليتان: - عرض سمعيّ - بصريّ بِسعر 10 شواقل للتّذكرة. - جَوْلة في عربة الكوابل (רכבל) بِسعر 15 شاقل للتّذكرة.
أمامكم كود جزئيّ هدَفُه استيعاب عدد التذاكر التي اشترتها كلّ واحدة من ال 400 عائلة التي دُعِيَت ليوم الفعّاليّات هذا، لكلّ واحدة من الفعّاليّتَيْن (العرض السمعيّ - البصريّ والجَوْلة في عربة الكوابل).
على الكود أن يَحسب ويَطبع: - المبلغ الذي ستدفعه كلّ عائلة مقابل شراء التذاكر. - مجموع النقود الكلّيّ الذي جُمع من جميع الـــــ 400 عائلة.
أَكمِلوا الأجزاء الناقصة في الكود.
|
|
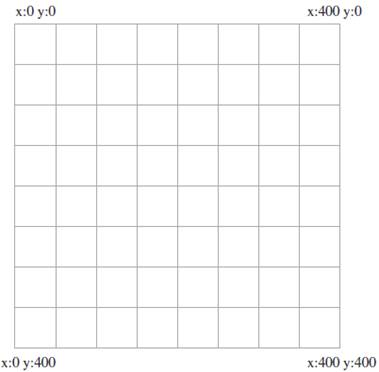
(سؤال 7، مفمار 2017) أمامكم مقطع كود في صفحة html يحتوي على الوَسْم canvas:
|
||||||
|
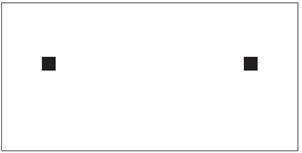
(سؤال 8، مفمار 2017) طَوَّرت رانية تطبيقًا لأخيها الصغير لتعليمه استعمال فأرة الحاسوب. لهذا الغرض كَتَبَت رانية مقطع كود يَعرض على شاشة الحاسوب مربّعَيْن أسودَيْن على خلفيّة بيضاء، كما هو مُبَيَّن في الرسم التوضيحيّ لهذا السؤال. طول ضلع كلّ مربّع هو 50 بيكسل. موقع المربّعَيْن يُدْخَل إلى المُتَغَيِّرات العالميّة (x1,y1), (x2, y2) الضغط على كلّ مربّع يُخفيه (المنطقة التابعة للمربّع الذي ضُغِط عليه تُلَوَّن بالأبيض). عند الضغط على كلّ منطقة أخرى تظهر الرسالة: 'You should press inside the square!' ملاحظة: المربّعان ليسا مُتطابِقَيْن في موقعَيْهما، أيْ إنّهما في مكانَيْن مختلفَيْن على الشاشة.
أمامكم مقطع كود جزئيّ لتطبيق رانية. أكمِلوا الأوامر الناقصة فيه:
|
||||||||
|
|
|
|
|
مدرسة قفطان حلبي الإعدادية – دالية الكرمل - Copywrite – 2019
|