|
صفحة البيت | מס טלפון 04 – 6046227 | מס' פקס 04 – 8303539
|
|
|
|
امتحان المُفَتِّش المُرَكِّز في علوم الحاسوب للصفّ الثامن الوحدة التعليميّة برمجة طرف المُسْتَعْمِل - (מודול בצד לקוח) – java script مفمار 2018
|
|
سؤال 1 أمامكم عرض لصفحة حاسوب: بطولة الـ سايبر
أمامكم قسم من الكود الأصلي بلغة HTML بالنسبة للصفحة المعطاة. أكملوا الأوامر الناقصة في هذا القسم:
|
|
سؤال 2 أمامكم ثلاثة تعابير (3-1)، وعن كل تعبير توجد أربعة أقوال . أحيطوا بدائرة القول الصحيح بالنسبة لكل تعبير
|
|
سؤال 3 أمامك مقطعا كود (المقطع "أ" والمقطع "ب")، الهدف من كل مقطع كود هو أن يستقبل 10 علامات وأن يحسب وأن يطبع كمية العلامات التي فوق 80. على سبيل المثال، بالنسبة لسلسلة العلامات التالية: 76, 84, 80, 57, 77, 90, 68, 74, 100, 93 يطبع 4. في كل مقطع كود وقع خطا واحد، ولذلك لا يُحَقِّق مقطع الكود هدفه. اشرحوا ما هو الخطأ في كل مقطع كود، وبينوا كيف يجب تصحيحه. ملاحظة: الخطأ ليس خطأ ترجمة وتجميع برنامج (קומפילציה).
المقطع (أ):
ما هو الخطأ ؟ المتغير العداد، count، يُفرَغ (يأخذ القيمة صفر) في كل دورة في الحلقة.
كيف يجب تصحيحه؟ إعطاء قيمة ابتدائية للعداد في بداية الكود خارج الحلقة.
المقطع (ب):
טעות: הוראת הקליטה של הציונים נמצאת מחוץ ללולאה . תיקון: להכניס את הוראת הקליטה לתוך הלולאה. ما هو الخطأ ؟ أمر قراءة العلامات يقع خارج الحلقة.
كيف يجب تصحيحه؟ إدخال أمر القراءة إلى داخل الحلقة، أول سطر داحل الحلقة.
|
|
تمرين 4
في حديقة الحيوانات توجد فيلة صغيرة (شابة) وفيلة كبيرة (بالغة). الفيل الصغير يستهلك في اليوم الواحد 80 لتر ماءِ وَ 70 كيلوغرام نباتات. الفيل الكبير يستهلك في اليوم الواحد 150 لتر ماء 140 كيلوغرام نباتات. في حديقة الحيوانات قرروا ان يحسبوا الكميات اليومية للمياه والنباتات التي تستهلكها جميع الفيلة الموجودة في حديقة الحيوانات. من أجل ذلك، حضروا الاستمارة التي أمامكم. بعد إدخال أعداد الفيلة (الصغيرة والكبيرة) وضغط الزر "إحسب..."، ينتج مُخرج يَشمل: - كمية الماء باللترات التي تحتاجها حديقة الحيوانات في يوم واحد. - كمية النباتات بالكيلوغرامات التي تحتاجها حديقة الحيوانات في يوم واحد.
استعملوا في هذا الكود أسماء المتغيرات التالية: adult_elephant لتمثيل الفيلة الكبيرة (البالغة) child_elephant لتمثيل الفيلة الصغيرة (الشابة) water لتمثيل كمية المياه (لترات) vegetation لتمثيل كمية النباتات (كيلوغرامات)
أكملوا الكود الأصلي: (توجد مشكلة بسيطة في الحل ... يجب مراجعتها)
|
|
تمرين 5
الحلقة اللانهائية هي حلقة فيها شرط التوقف لا يتحقق أبدا، ولذلك فإن الأوامر التي في جسم الحلقة تنفذ عددا لا نهائيا من المزات.
أمامكم خمسة مقاطع كود في JavaScript تحتوي على حلقة while. بالنسبة لكل مقطع، حددوا إن كانت هذه الحلقة حلقة لا نهائية أو حلقة نهائية. إن كانت الحلقة لا نهائية فاكتبوا إشارة X في العمود الملائم. إن كانت الحلقة نهائية فاذكروا كم مرة تنفذ الحلقة وما الذي يطبع.
|
|
تمرين 6 أمامكم أربع مقاطع كود. أضيفوا إلى كل وحد من مقاطع الكود الأمر document.write("<br/>"); في المكان الملائم، لكي تحصلوا على المُخرج المُعطى في العامود الأيمن.
|
|
تمرين 7
في المدرسة الثانوية "الأوائل م، ض." جميع التلاميذ الـ 472 يتعلمون علوم الحاسوب، قسم منهم بمستوى 5 وحدات تعليمية وقسم بمستوى 10 وحدات تعليمية.
اكتبوا مقطع كود يستقبل لكل تلميذ من تلاميذ المدرسة الثانوية الـ 472 عدد الوحدات التي يتعلمها في علوم الحاسوب (5 وحدات أو 10 وحدات) وعلامته.
مقطع الكود يَعُد ويطبع عدد التلاميذ الذين يتعلمون 10 وحدات في علوم الحاسوب وعلاماتهم فوق الـ 80، كما يعد ويطبع عدد التلاميذ الذين يتعلمون علوم الحاسوب بمستوى 5 وحدات وعلاماتهم فوق الــ 90.
أمامكم مقطع كود جزئي. أكملوا الأوامر الناقصة في الكود.
|
|
تمرين 8
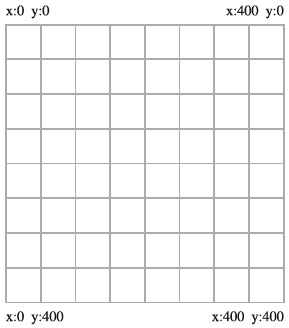
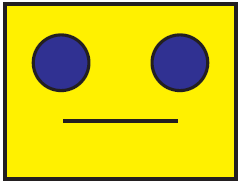
أمامكم كود يحتوي على الوسم canvas. إلى جانب الكود تعرض لائحة مربعات وفيها حدود الــ canvas>. ارسموا على لائحة المربعات الرسم الذي سنحصل عليه بعد تشغيل كود الـ HTML. اذكروا بالنسبة لكل عنصر لونه أيضا (لا حاجة للتلوين، ولكن يجب فقط ذكر اللون).
|
|
تمرين 8 استعملوا الرسم الذي رَسَمتِموه في السؤال 8. كل ضغطة على الفارة تحول الخط الأحمر الذي رُسِم في السؤال 8 إلى مستطيل، وتُحَول المستطيل إلى خط، بالتناوُب. أمامكم كود جزئي للعملية التي تُنَفذ هذه الرسوم المُتحركة (animation) أكملوا الاوامر الناقصة:
|
|
|
|
|
|
مدرسة قفطان حلبي الإعدادية – دالية الكرمل - Copywrite – 2019
|