|
صفحة البيت | îñ èìôåï 04 – 6046227 | îñ' ô÷ñ 04 – 8303539
|
|
|
|
امتحان المُفَتِّش المُرَكِّز في علوم الحاسوب للصفّ الثامن الوحدة التعليميّة برمجة طرف المُسْتَعْمِل - (îåãåì áöã ì÷åç) – java script مفمار 2019
|
|
سؤال 1 (سؤال 1، مفمار 2019)
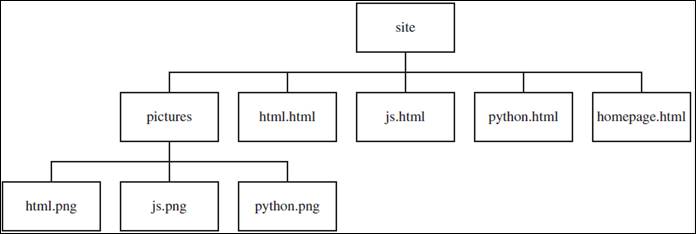
رنا ويوسف، طالِبا القيادة العلميّة التكنولوجيّة الصفّ الثامن، أقاما موقعًا خاصًّا بموضوع لغات البرمجة. في الموقع أربع صفحات: الصفحة الرئيسيّة (homepage)، صفحة لموضوع html) HTML)، صفحة لموضوع لغة بايثون (python)، وصفحة لموضوع لغة (js) JavaScript.
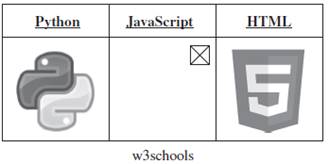
أمامك رسم تخطيطيّ لمبنى الموقع، الذي يحتوي صفحات الــ HTML الأربع ومجلّد صُوَر محفوظة فيه صُوَر رموز اللغات.
مُعطى كود الـــ HTML الذي كَتَبَه يوسف ورنا للصفحة الرئيسيّة (homepage):
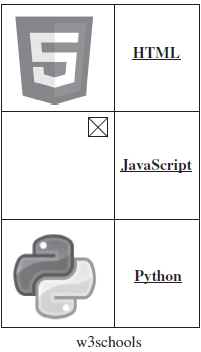
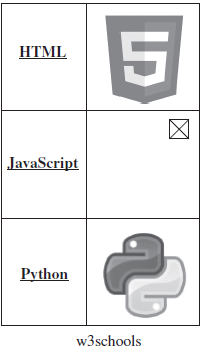
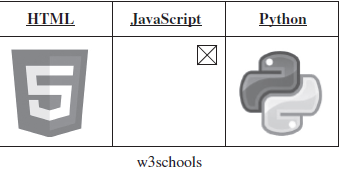
أ. كيف يُعرَض الجدول عند تشغيل الـــ HTML ؟ أَحِط بدائرة الإجابة الصحيحة:
الحل: ( ج )
ب) صورة شعار (لوغو) الــ JavaScript غير معروضة في الجدول. اكتب سطر الكود الذي يجب إضافته لكي تُعرَض صورة الــ JavaScript أيضًا.
<img src="pictures/js.png"> ج) اكتب كود HTML بحيث تُستخدَم الكلمة w3schools رابطًا للموقع www.w3schools.com
<a href="https://www.w3school.com"> w3school </a>
|
|
سؤال 2 (سؤال 2، مفمار 2019)
أمامك ثلاثة مقاطع كود لا توجد بينها أيّ صلة. اكتب إلى جانب كلّ كود المُخْرَج الناتج عند تشغيل الكود:
|
|
سؤال 3 (سؤال 3، مفمار 2019)
أمامك ثلاثة مقاطع كود. هدف كلّ مقطع هو أن يستقبل 17 عددًا، أن يَعُدّ كمّيّة الأعداد المُكوَّنة من رقمَيْن من بينها وأن يطبعها. على سبيل المثال، بالنسبة لتسلسل الأعداد الــ 10 التالية: 230 ، 555 – ، 76 ، 5 ، 80 ، 100 – ، 77 ، 8 ، 74 ، 90 ، يُطبع 5 . في كلّ مقطع كود وقع خطأ منطقيّ واحد، ولذلك لا يُحَقِّق مقطع الكود هدفه. اشرح ما هو الخطأ في كلّ مقطع كود، واكتب كيف يجب تصحيحه. ملاحظة: الخطأ ليس خطأ ترجمة وتجميع برنامج (÷åîôéìöéä). اِفترِض أنّ المُدْخَل سليم ويشمل أعدادًا صحيحة فقط.
المقطع (أ)
المقطع (ب)
المقطع (ج)
|
|
سؤال 4 (سؤال 4، مفمار 2019)
سلوى وأسعد، طالِبا القيادة العلميّة التكنولوجيّة الصفّ الثامن، كتبا كودًا هدفه أن يُحوِّل إلى الشيكل ثمن منتَج محدَّد بعملة أجنبيّة، وأن يقارنه مع ثمن نفس المنتَج في إسرائيل. لهذا الغرض بَنَيا نموذجًا يحتوي على حقول المُدْخَل الأربعة التالية: • ثمن المنتَج في إسرائيل - shekels • اسم العملة - coin • ثمن المنتَج بالعملة الأجنبيّة (ثمن المنتَج بالعملة المذكورة) - price • سعر الصرف (قيمة العملة بالشيكل) – exchange
إضافةً إلى ذلك، هناك حقلان للإجابات (حقلان لا يمكن تغييرهما): • الثمن بعد تحويل العملة إلى الشيكل - exShekels • رسالة للمستخدِم – compare
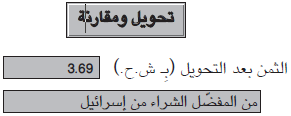
بالضغط على زرّ "تحويل ومقارنة" يُعرَض الثمن بعد تحويله إلى الشيكل. بالإضافة إلى ذلك، تُعرَض رسالة من أين من المفضّل شراء المنتَج. إذا كان الثمن في إسرائيل أقلّ، تكون الرسالة: "من المفضّل الشراء من إسرائيل". إذا كان الثمن في إسرائيل أعلى، تُعرَض الرسالة: "من المفضّل الشراء بعملة..." بإضافة اسم العملة. إذا كان الثّمن مماثلً - تُعرَض الرسالة: "لا يوجد فرق ولكن من المحبّذ الشراء من إسرائيل".
على سبيل المثال: الدفتر الذي ثمنه في إسرائيل 3.5 ش.ج. في الولايات المتّحدة ثمنه 1 دولار. سعر صرف الدولار هو: 1 دولار = 3.69 ش.ج. لذلك الثمن بالشيكل هو 3.69 ، والرسالة المناسبة هي: "من المُفضّل الشراء من إسرائيل" لأنّ: 3.69 > 3.5 . أمامك صورة الشاشة التي ظهرت في الحالة الموصوفة في المثال أعلاه:
أمامك كود الـــ HTML للنموذج والسيناريو (script). أَكمِل الأوامر الناقصة فيه:
<html><head><script> function exchange() { var shekels= parseFloat(document.getElementById("shekels").value);
var coin = document.getElementById("coin").value);
var price = parseFloat(document.getElementById("price").value);
var exchange=parseFloat(document.getElementById("exchange").value);
var exShekels= price * exchange ; document.getElementById("exShekels").value = exShekels; if (exShekels < shekels ); document.getElementById("compare").value= coin +"من المفضّل الشراء بعملة"; if (exShekels > shekels ) document.getElementById("compare").value="من المفضّل الشراء من إسرائيل"; if (exShekels == shekels ) document.getElementById("compare").value="لا يوجد فرق ولكن من المحبّذ الشراء من إسرائيل "; } </script></head> <body dir = "rtl">
<h1> تحويل العملة ومقارنة الأسعار </h1> <form> ثمن المنتَج في إسرائيل <input type="text" id="shekels" value="" size=10> <br>
اسم العملة <input type="text" id="coin" value="" size=10> <br>
ثمن المنتَج بالعملة الأجنبيّة <input type="text" id="price" value="" size=10> <br>
سعر الصرف <input type="text" id="exchange" value="" size=10> <br>
<input type="button" value="äîøä åäùååàä" onclick="exchange()"> <br>
الثمن بعد تحويل العملة (ش.ج) <input type="text" id="exShekels" value="" size="10"> disabled <br>
<input type="text" id="compare" value="" size="30" disabled><br>
</form></body></html>
|
|
سؤال 5 (سؤال 5، مفمار 2019)
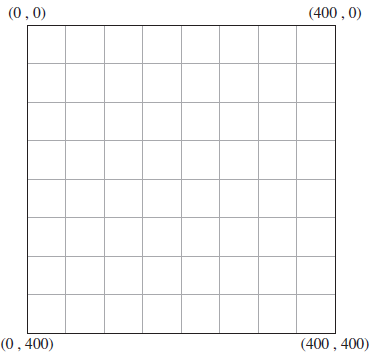
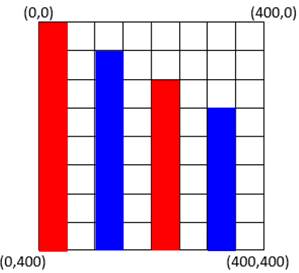
أمامك سيناريو يرسم على canvas بمقياس 400 ª 400 . ارسم على المربّعات الرسم الذي ينتج عن تشغيل الكود (مقاس كلّ مربّع 50 ª 50). لا حاجة للتلوين ولكن يجب تعبئة الأشكال وذِكْر أسماء الألوان.
|
|
سؤال 6 (سؤال 6، مفمار 2019)
في ثانويّة "النجاح" يتعلّم 315 تلميذًا في طبقة صفوف الثوامن. في نهاية الفصل الأوّل، لم تكن الإدارة راضية عن تحصيلهم في موضوع ما، ولذا قرّرت إجراء تغييرات في المنهج التعليميّ. من أجل فحص نجاعة المنهج، أيْ إذا حصل تحسُّن في التحصيل، قرّروا المقارنة بين علامات التلاميذ في نهاية الفصل الأوّل وبين علامات التلاميذ في نهاية الفصل الثاني.
من أجل ذلك كُتب برنامج يستقبل لكلّ تلميذ علامته في ذلك الموضوع في الفصل الأوّل وعلامته في ذلك الموضوع في الفصل الثاني. يَعُدّ البرنامج ويَطبع كمّيّة التلاميذ الذين حسّنوا تحصيلهم، ويحسب معدّل علامات التلاميذ في نهاية كلّ فصل ويطبع رسالة إذا نجح المنهج التعليميّ الجديد.
يُعتبَر المنهج ناجحًا إذا كان معدّل علامات الفصل الثاني أكبر من معدّل علامات الفصل الأوّل بـــ 10 درجات على الأقلّ. أمامك كود جزئيّ للبرنامج. أَكمِل الأوامر الناقصة في الكود: اِنتبِه إلى المتغيّرات وإلى استعمالها في البرنامج. * العلامة مُعرَّفة على أنّها عدد صحيح.
|
|
سؤال 7 (سؤال 7، مفمار 2019)
حل بطريقة أخرى: var row = 0; row < 4; row++
var col = 0; col < 4; col++
|
|
سؤال 8 (سؤال 8، مفمار 2019) كتبت غادة برنامجًا يرسم مربّعًا واحدًا عندما نضغط بواسطة الفأرة على الصفحة. مع كلّ ضغطة إضافيّة يرسم البرنامج مربّعًا جديدًا في مكان مختلف وبحجم مختلف عن المربّع الذي قبله، وذلك في دورة مؤلَّفة من أربع ضغطات.
أمامك السيناريو الذي يرسم على canvas بمقياس 400 ª 400 . أ. أَكمِل الكود.
ب. ارسم على المربّعات الرسم الذي تحصل عليه بعد الضغطة الثالثة (مقاس كلّ مربّع 50 ª 50). لا حاجة للتلوين ولكن يجب تعبئة الأشكال وذِكْر أسماء الألوان.
|
|
|
|
|
|
مدرسة قفطان حلبي الإعدادية – دالية الكرمل - Copywrite – 2019
|