|
صفحة البيت | îñ èìôåï 04 – 6046227 | îñ' ô÷ñ 04 – 8303539
|
|
|
|
Html
|
|||||||||||||||||||||||||
|
JavaScript
|
|
|
||||||||
|
|
|
|
|
الوسم <Canvas>
نتطرَّق إلى تعريف قماش (áã) الرسم وإلى الـــ script التالي: <body> <canvas id="myCanvas" width="300" height="150"> </canvas> <script> var canvasObj = document.getElementById('myCanvas') ; var ctx = canvasObj.getContext('2d') ;
</script> </body<
|
|
خط (÷å)
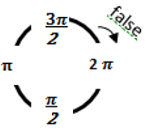
قوس (نقطة مركز الدائرة)
صفات الرسم
|
|
مستطيل
مثلّث أو مسار (مُغلق أو مفتوح)
أحرف
صورة
|
|
أوامر إضافية:
|
|
|
|
|
|
مدرسة قفطان حلبي الإعدادية – دالية الكرمل - Copywrite – 2019
|